This page will guide you through the steps to host an image in Dropbox to use in JS TIMELINE & elsewhere.
Please note that you must change sharing settings for EVERY IMAGE you wish to display.
You can create a folder in your Dropbox account, upload a folder of images from your computer, or add to an existing folder.
- First you’ll need to login to your Dropbox account.
- Here’s how you CREATE A FOLDER

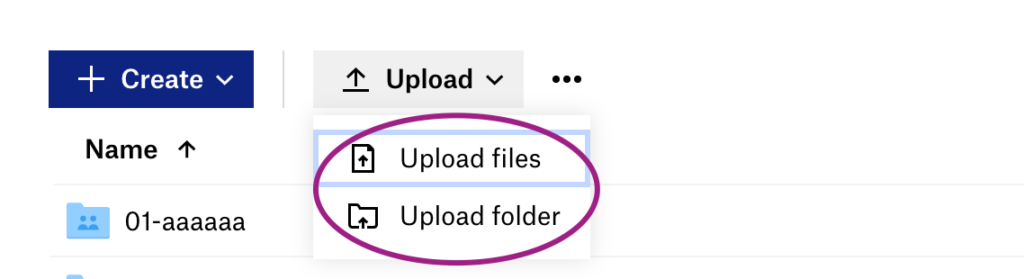
OR: You can login and UPLOAD A FOLDER from your computer or UPLOAD FILES to an existing folder

3. However you got your files into Dropbox, the important step is to select the file AND “SHARE”

4. When you click “Share”, CHOOSE “Anyone with link” and then SAVE

4. Make sure the link at bottom is set to “Anyone with this link can view file” and then CLICK “Copy Link”

5. Go to your JS Timeline Google Spreadsheet and PASTE the link into the MEDIA COLUMN

NB: You can use this same method when you want to share your Dropbox images in many other Applications across the web.